在Wordpress博客中添加能发送邮件的留言板功能
在wordpress中是没有留言板功能的,游客只能在文章中进行评论,想要留言需要安装留言板的插件,但我看了几个感觉不好用,不如自己写一个,还能发送邮件通知。 如果别人也能用的话,就更好了,所以我写了这篇文章,有需要的朋友可以直接使用我写的这个小功能,非常简单,但很实用。
安装过程
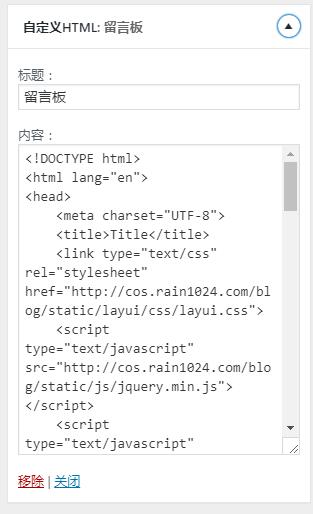
- 首先在文章末尾有一段HTML代码,在wordpress后台打开外观功能里的自定义选项,
- 然后在侧边栏菜单,或者想要放置留言板的地方。添加一个HTML自定义框,标题写留言板或其他,内容里将代码复制进去。
- 在代码中有一行注释,注释下面有个input标签,将里面的value修改为你要接收邮件的邮箱号。
- 这样应该看到效果了,点击保存退出即可
注意事项:不要随意更改代码内容
安装完成后就可以使用了,下面是安装截图
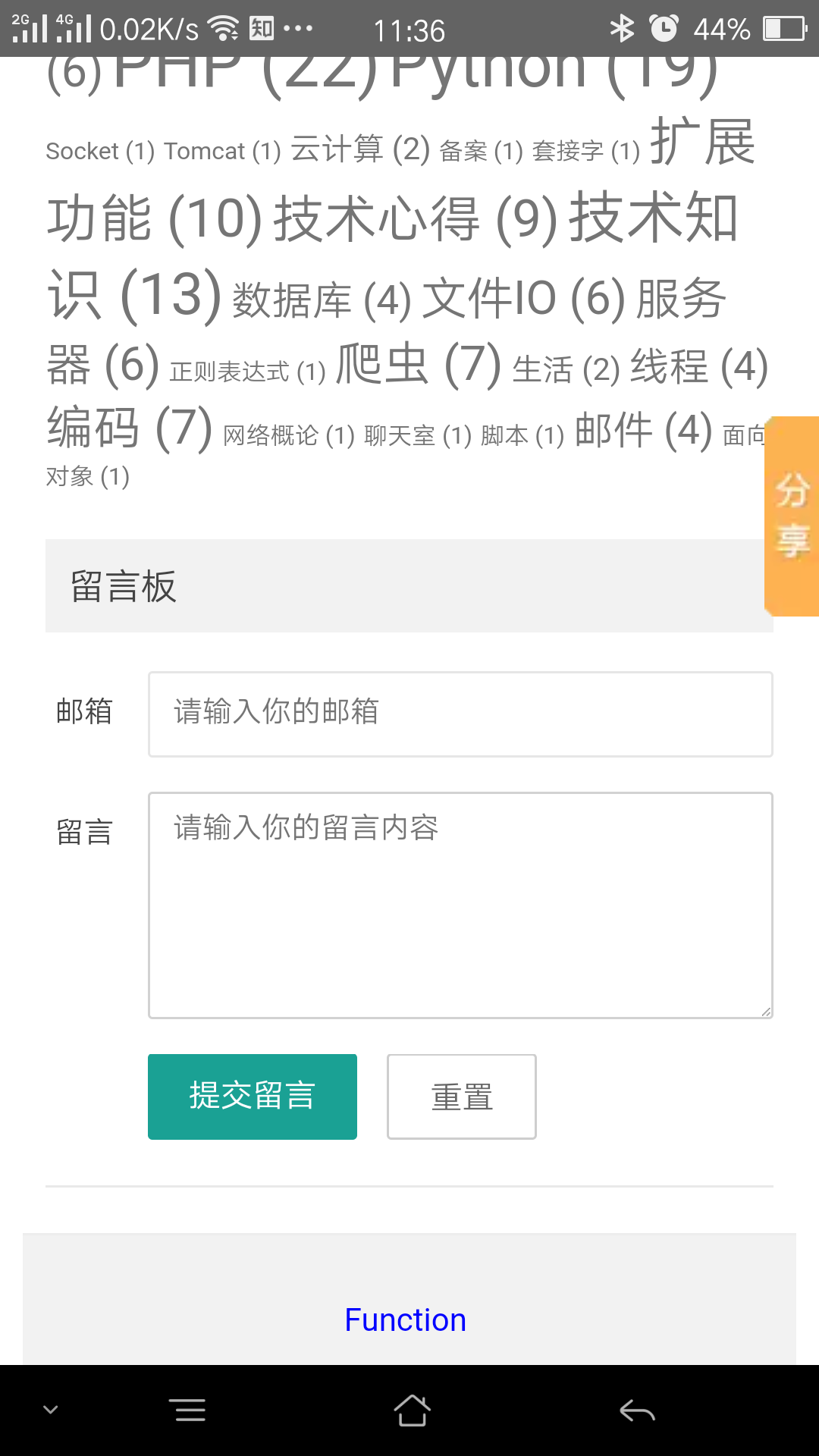
这是效果图

这是手机适应图

留言成功的邮件

功能说明:
1. 博客里放置的只是前台显示页面,并不会收集你博客的信息,
2. 点击提交留言时,页面会提交到我开放的一个邮件发送接口中,然后将邮件发送给你。
3. 由于是使用我自己的服务器发送邮件,如果有人恶意使用这个功能,会造成服务器的瘫痪,所以每天限量200条,
4. 等以后我想出什么更好的鉴权方式,再免费提供给大家使用。
前台代码:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link type="text/css" rel="stylesheet" href="http://cos.rain1024.com/blog/static/layui/css/layui.css"> <script type="text/javascript" src="http://cos.rain1024.com/blog/static/js/jquery.min.js"></script> </head> <body> <h2 align="center" id="state" style=""></h2> <div align="left" style="margin-left:-65px;" > <form class="layui-form" action=""> <!--你的邮箱地址,你的邮箱地址,你的邮箱地址,你的邮箱地址,你的邮箱地址,你的邮箱地址,你的邮箱地址,你的邮箱地址,你的邮箱地址--> <input type="hidden" value="你的邮箱地址" id="my_email" name="my_email"> <div class="layui-form-item"> <label class="layui-form-label">邮箱</label> <div class="layui-input-block"> <input type="text" name="email" id="email" required lay-verify="required" placeholder="请输入你的邮箱" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item layui-form-text"> <label class="layui-form-label">留言</label> <div class="layui-input-block"> <textarea name="message" id="message" placeholder="请输入你的留言内容" class="layui-textarea"></textarea> </div> </div> <div class="layui-form-item"> <div class="layui-input-block"> <button type="button" class="layui-btn" onclick="submit_form()" lay-filter="formDemo">提交留言</button> <button type="reset" class="layui-btn layui-btn-primary">重置</button> </div> </div> </form> </div> <script> //Demo function submit_form(){ var my_email = document.getElementById('my_email').value; var email = document.getElementById('email').value; var message = document.getElementById('message').value; if (my_email==''||email==''||message==''){ document.getElementById('state').innerHTML = '请重新输入'; }else{ document.getElementById('state').innerHTML = ''; $.getJSON("http://function.rain1024.com/index.php?c=email&a=public_sendemail&my_email="+my_email+"&email="+email+"&message="+message, function(data){ // document.getElementById('state').innerHTML = data; // alert(data.state); }); } } </script> </body> </html> |