
基于文字识别---实现点击图片任意位置文字即可翻译的功能
文字识别功能是基于百度接口的,以前只是做了一个简单的识别,将识别出的文字显示出来,后来想能不能直接点击图片上的文字,然后将文字读取出来,用语音读出文字,或者去翻译文字,这样无疑更加方便,实用,快捷。
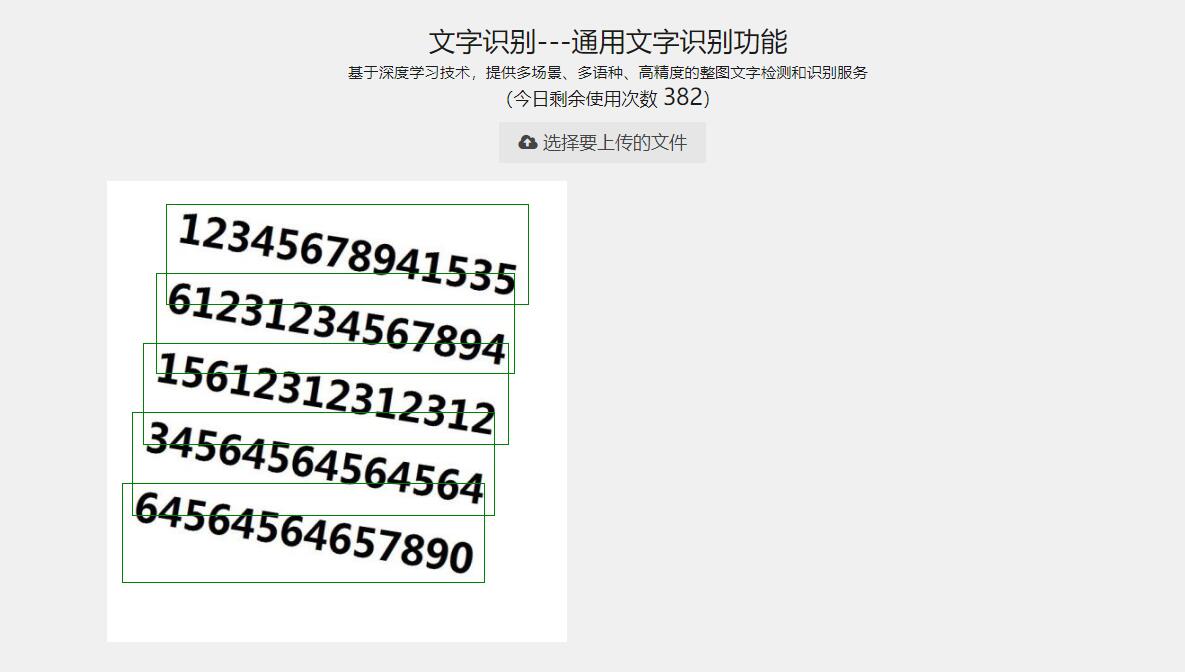
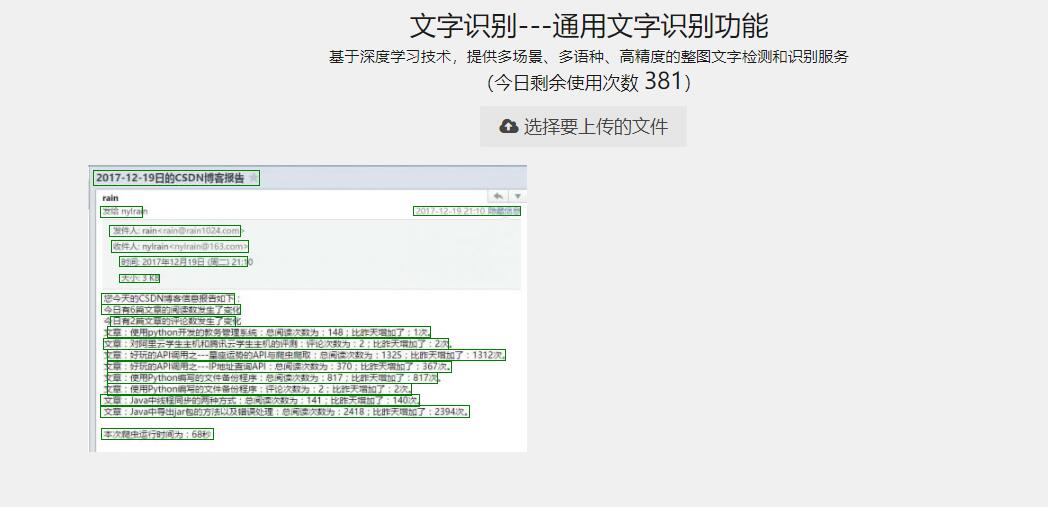
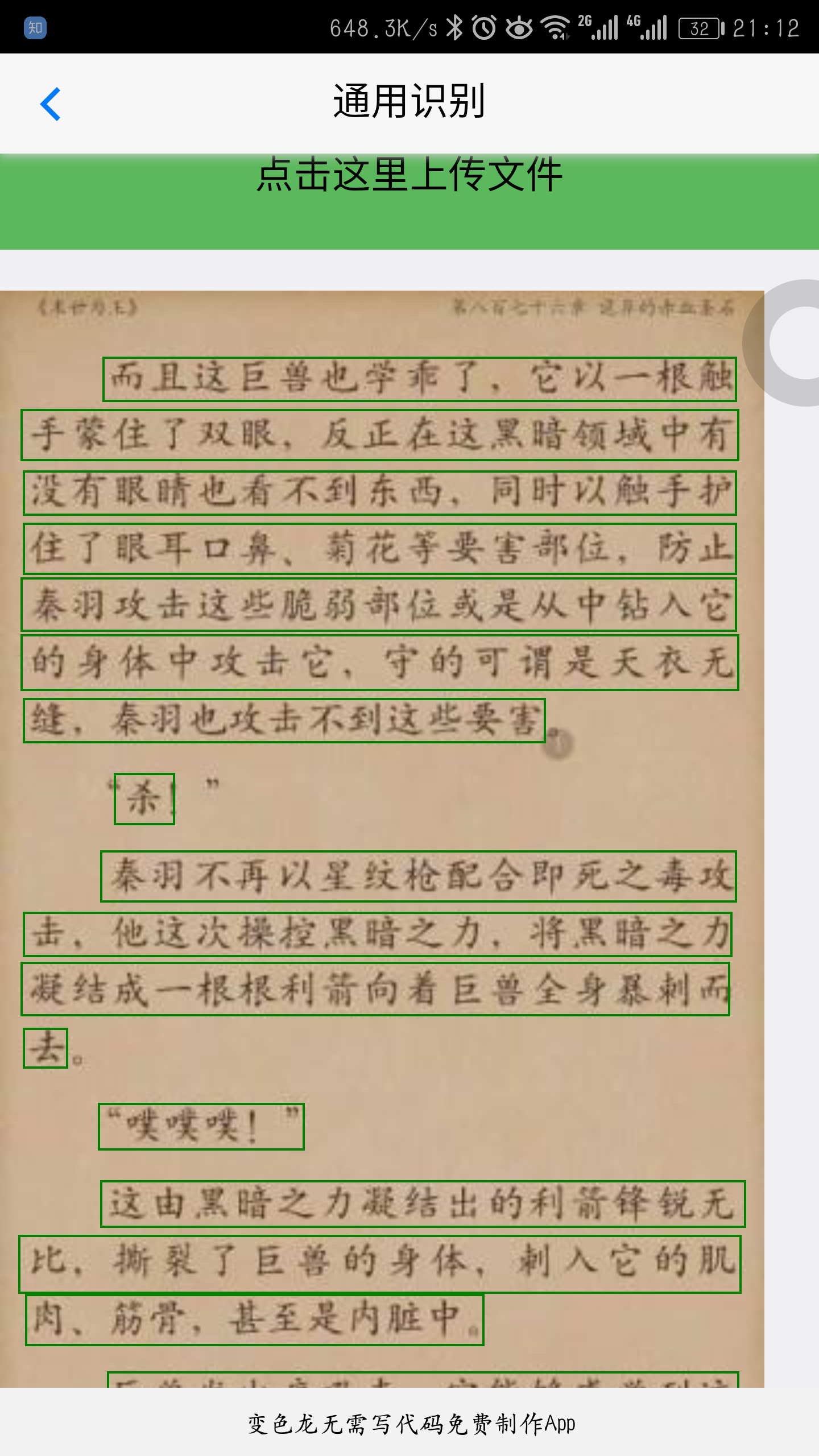
我的想法是,先将整个图片中的文字识别出来,然后在图片上写一个相应大小的div遮罩层,再在每行文字上形成一个遮罩层,当点击图片上的文字时,其实点击的就是图片上的div层,然后将div中所包含的数据传到后端处理,实现效果如下图

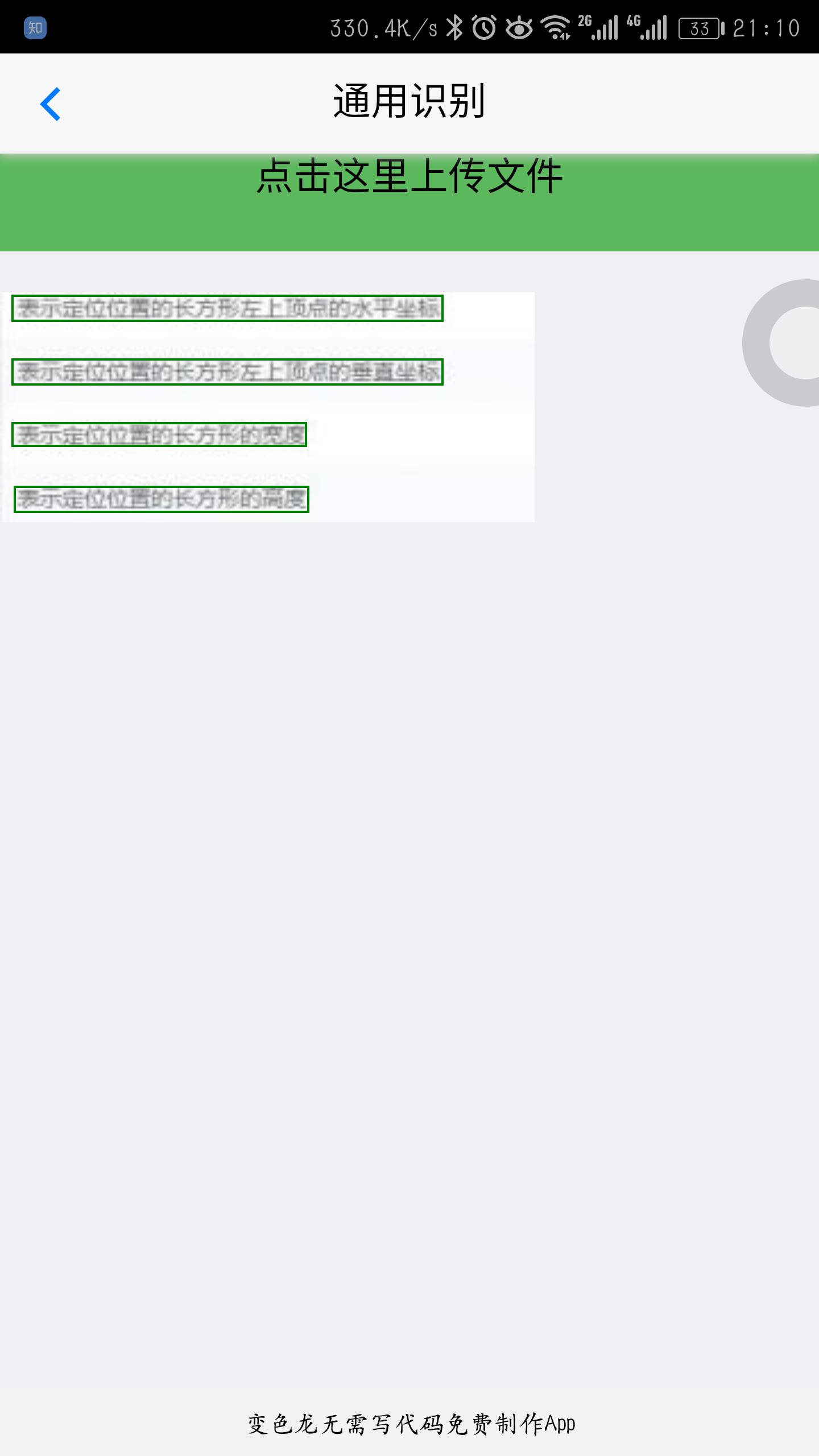
实现前,需要将数据转换,获得每行数据的left,top,height,width的属性值,然后用js获取图片大小,然后将div设置为相同大小,具体操作看代码,在形成遮罩层的代码比较麻烦
|
1 2 3 4 5 6 7 |
<div id="img_zhezhao" style="position: relative;" > <img src="{$image_src}" id="img_s" alt="" align="left"> {volist name="result" id="line"} <div style="height: {$line.height}px;width: {$line.width}px;border:1px solid green;position: absolute; top: 1px; left: 0px;margin-left: {$line.left}px;margin-top: {$line.top}px;"></div> {/volist} </div> |
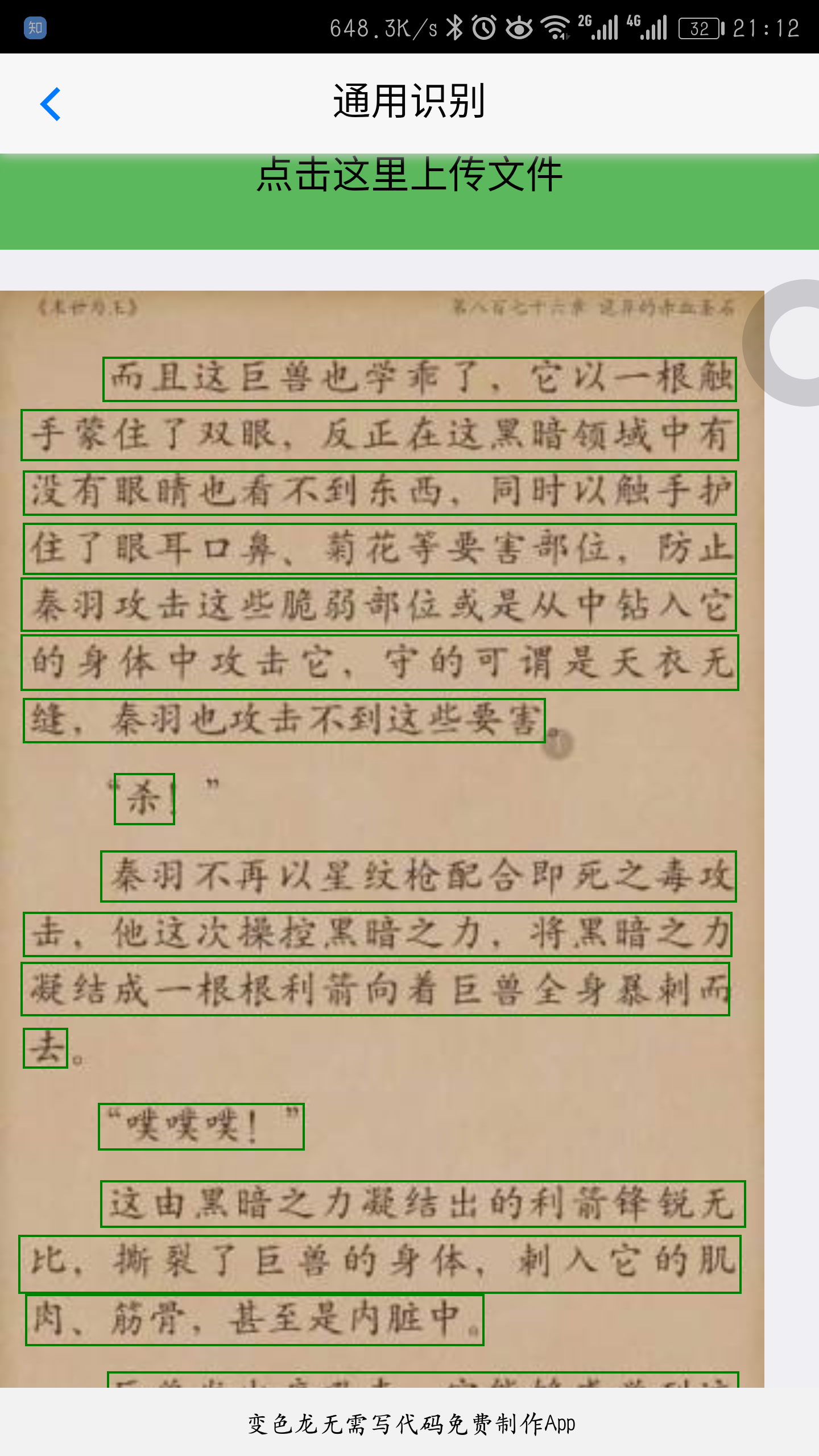
下面是使用效果,